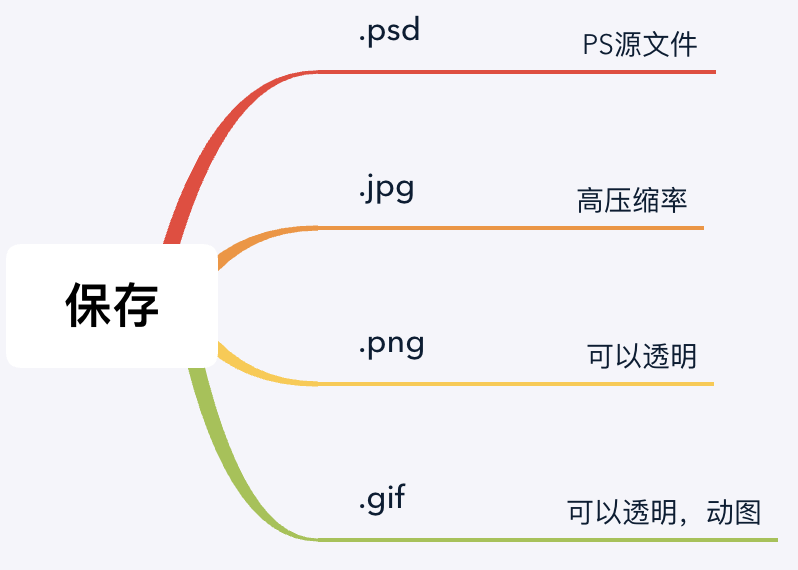
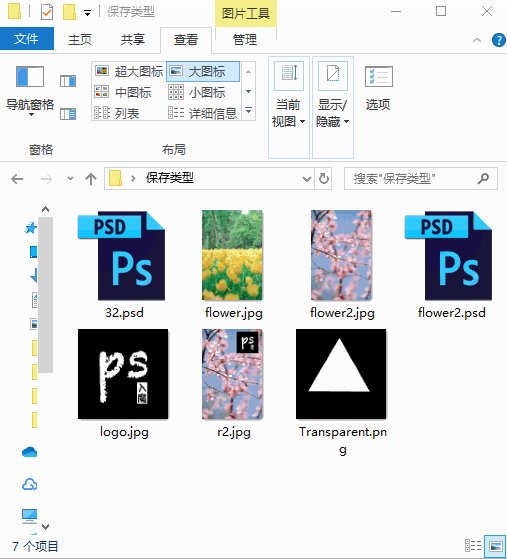
上一节我们已经学习了如何打开一张素材,这节课我们就学习如何保存经过修改的文件。在讲「保存」之前先看下面这张图,「psd」「jpg」「png」「gif」均为文件后缀名。其中「psd」是PS源文件的后缀名。剩余三个都是图片的后缀名,虽然其他三个都是图片文件,但是不同类型(即不同后缀名)的图片有着不同的特性。
「psd」
“psd文件是Photoshop自身的图像格式文件,是Photoshop的设计文件,这种格式的文件保存了图片设置时的最初始的数据信息,所以根据你在添加图层等的操作后,文件会逐渐的变大。它是修改设计图片的最原始的文件。”
说了这么多「psd」到底是啥我还是没懂啊。
比方说我经过九九八十一步美化了一张照片,但是这张照片美化的效果只是此时此刻我的想法,或者说只是客户暂时的想法,将来还有可能根据需要进行适当修改。那下次修改的时候总不能再把之前已经处理过的九九八十一步再执行一遍吧?
完全不用!只要你把之前的文件存储为「psd」文件,下次需要修改的时候只要打开「psd」文件,就可以在原先的基础上继续进行修改~
那如何把修改过的图片保存为「psd」文件?
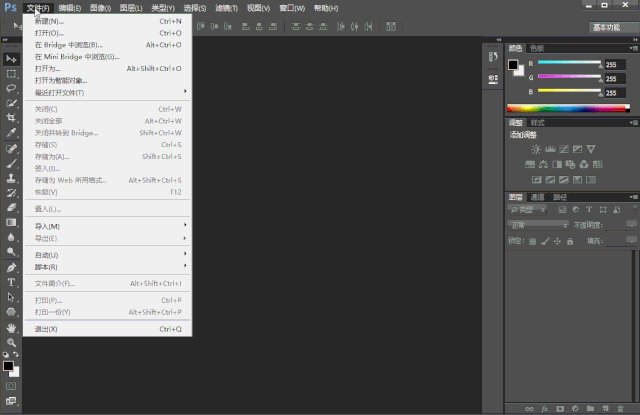
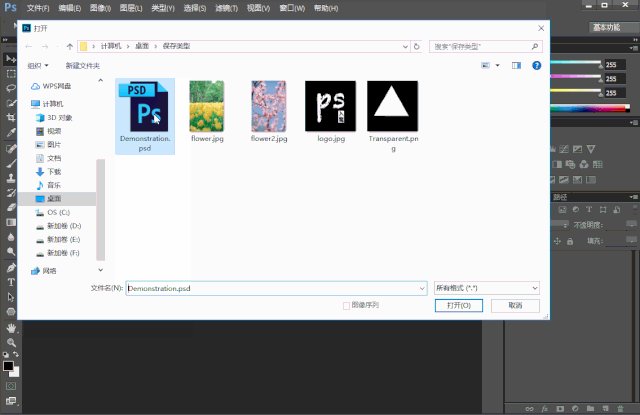
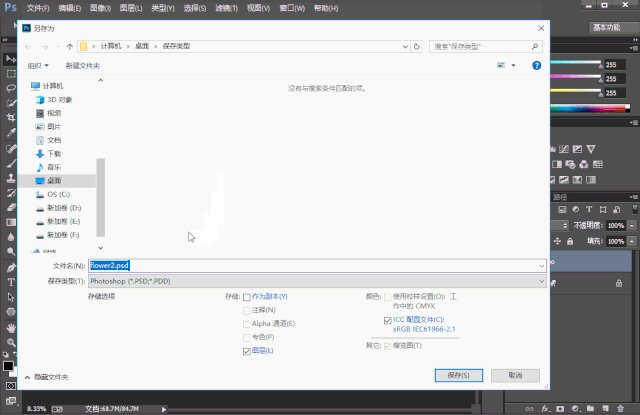
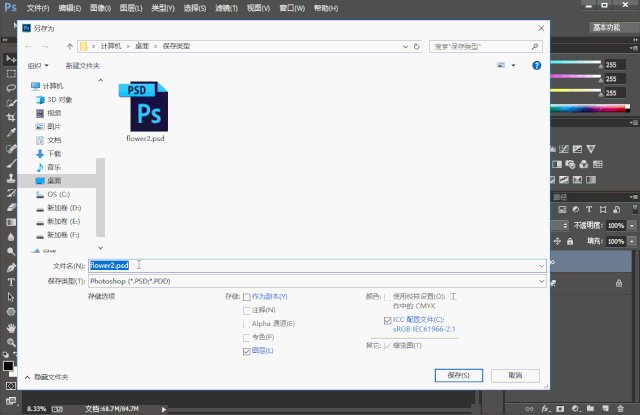
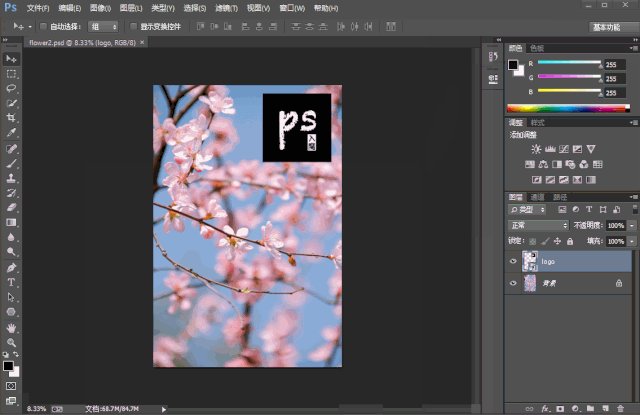
在界面顶部「菜单栏」中点击「文件」-「存储为」。在弹出的文件夹界面中选择文件的存储路径,存储类型默认为「Photoshop」,这个就是「psd」类型。
「psd」文件虽然可以重复修改,但是如果电脑上没有安装PS的话是无法打开psd文件的。并且「psd」文件也不能发朋友圈、微博。因此我们再继续了解几种图片格式。「jpg」
「jpg」格式在日常中最为常见,发朋友圈发微博完全没有问题。我们来看一下「jpg」的介绍。
“「jpg」文件的压缩技术十分先进,它用去除冗余的图像和彩色数据,获取得极高的压缩率的同时能展现十分丰富生动的图像,换句话说,就是可以用最少的磁盘空间得到较好的图像质量。”
占据的空间少,但是图片质量高,因此做完的图在发给别人时首选「jpg」格式。
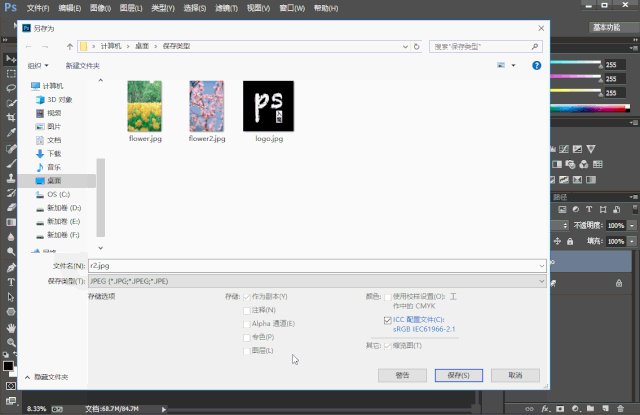
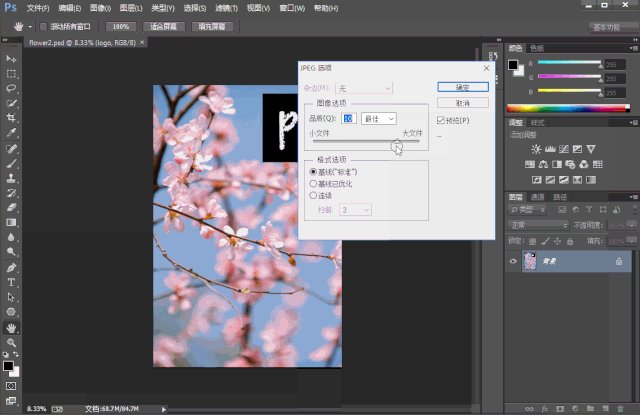
文件要存储为「jpg」依旧是在「菜单栏」中点击「文件」-「存储为」,选择存储路径,存储格式选择「JPEG」,「品质」一般选择「高」。「高」所占的存储空间适中,但是图片质量不差。「最佳」所占用的存储空间更多,但是图片质量与「高」相比仅仅提高了一点,所以「高」的存储质量最具性价比
「png」
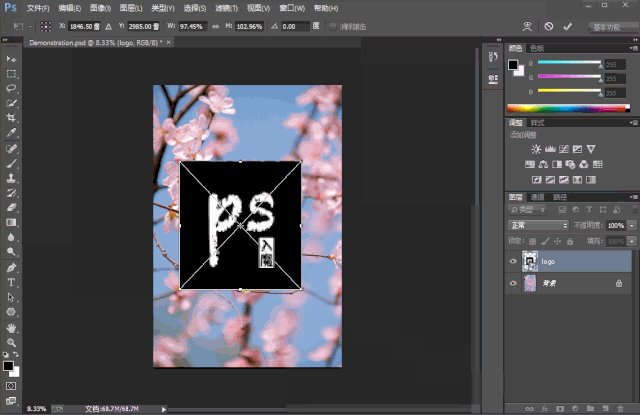
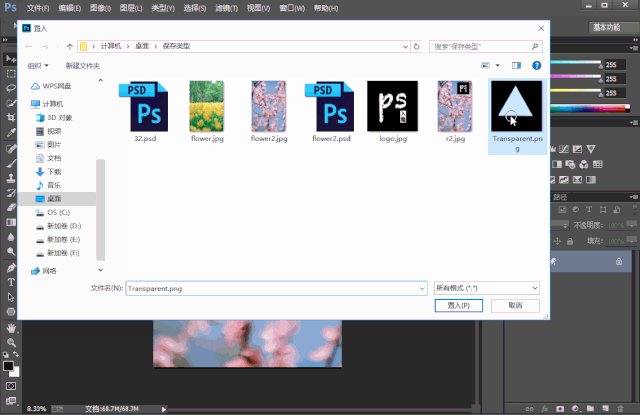
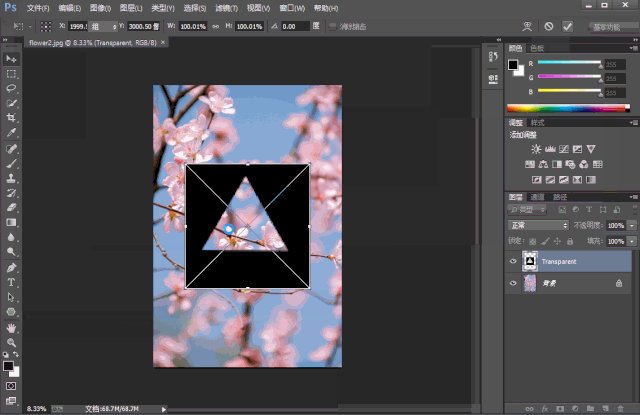
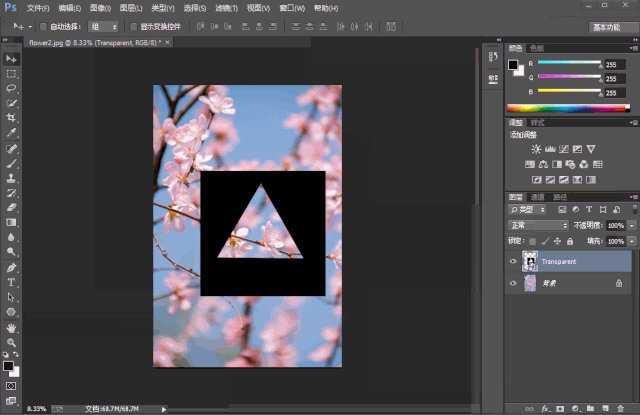
简单理解「png」图片比「jpg」图片多了一个透明通道。我有一张全黑的图片,中间有一个透明的三角区域,当这张图片叠加在别的图片上时图中的三角区域就能把底部的图片显示出来。图片合成以及抠图时很方便。
那「png」后缀的图片改为「jpg」会怎么样?
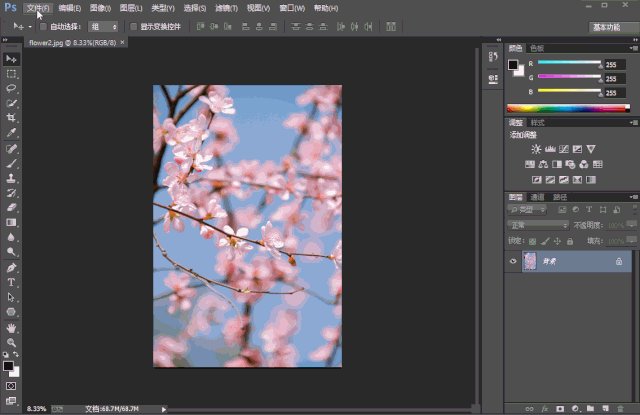
如果一个具有透明通道的「png」通道后缀名改为「jpg」的话图片依然可以显示,但是图片中原本透明的部分会被自动填充为白色,不再具有透明通道。
「gif」
“网上常见的小动画大多是「gif」格式的,也叫逐帧动画,就是由几张图合在一起的图片(也有是单帧的)。它采用无损压缩技术,只要图像不多于256色,则可既减少文件的大小,又保持成像的质量。
「gif」分为静态「gif」和动画「gif」两种,扩展名为「.gif」,是一种压缩位图格式, 支持透明背景图像,适用于多种操作系统,占用内存很小,网上很多小动画都是「gif」格式。但是「gif」缺点是颜色位数比较少色彩不鲜艳,图像不清晰。”
不知道你有没有注意过表情包的后缀名,都是「gif」哦。
了解这些属性后什么场景下保存为什么格式应该心中有数了吧。
为了下次能方便的原有的基础上进行修改,文件就要存储为「psd」。不包含透明通道的图片直接存储为「jpg」。而包含透明通道的静态图片存储为「png」。而动图就直接存储为「gif」。
如果看不到文件后缀名,怎么办?
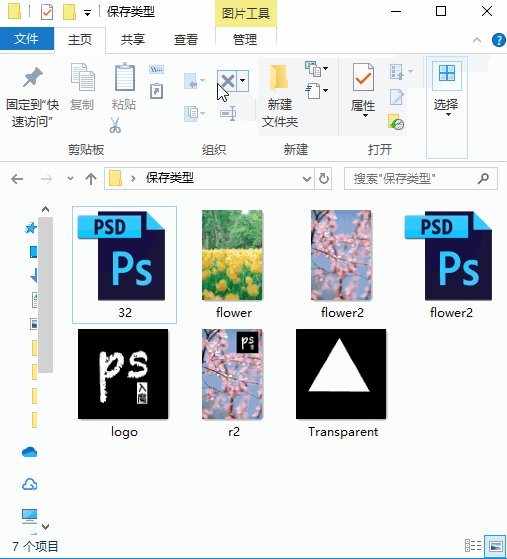
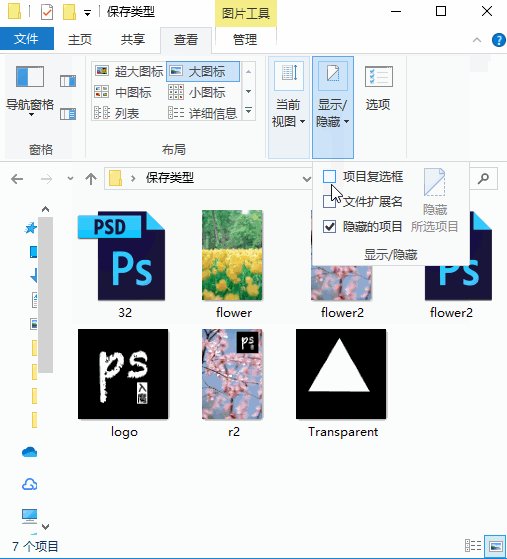
随便打开一个文件夹,点击文件夹右上角蓝色的「?」旁边向下的箭头。
点击「查看」勾选「文件扩展名」前面的「√」,文件后缀名就显示出来了~